今天總算是把CCNA考到手了
拿了923分(825分pass,總分1000)
教材部份是用CCNA Study Guide這本
算是CCNA的聖經本
雖然內容略偏考試取向
不過準備考試來說這本真的是夠用了
另外在這強烈建議以原文書為主再以其他中文資料輔助
因為當場考試是英文
報名時有簡體中文可以選啦
但與其還另外去記簡中版的專有名詞還不如看英文
另一方面也是讓自己熟悉英文敘述到時答題時才會流暢
Read More
本來想用自動升級的方式,
結果不如為何出現找不到網誌根目錄的錯誤訊息,
只好用手動昇級的方法,
步驟如下:
1. 先備份資料庫,這裡我是用ihost的備份功能。
2. 把整個網誌的目錄也備份下來,以備不時之需。
3. 刪除wp-admin和wp-includes兩個目錄。
4. 將新版本的WordPress檔案整個覆蓋上去。
5. 打開瀏覽器執行wp-admin/upgrade.php,升級資料庫。
這陣子改用zTip取代先前用的TinyTip,
除了一樣有支援目標雙天賦顯示外,
設定也簡單輕巧,
可惜當目標是非玩家人物時它仍然會顯示職業這點有些多餘,
(像風蛇的職業會顯示聖騎士…)

決定小改一下,
打開 zTip\zTip.lua 在第820行:
tmp2 = format("%s |cffFFFFFF%s|r %s %s ", tmp2, unitCreatureType, zTip:UnitClassColorText(unit), zTip:GetUnitFaction(unit,reaction))
將 zTip:UnitClassColorText(unit) 刪去,
前面的對應到的%s也刪去一個,
修改如下:
tmp2 = format("%s |cffFFFFFF%s|r %s ", tmp2, unitCreatureType, zTip:GetUnitFaction(unit,reaction))
成果:

這次又修改了PitBull4 DogText短格式數值換算單位,
改成不到十萬的值都顯示精確值,
達十萬才開始換算,
十萬以上不到一百萬的值可顯示一位小數,
一百萬以上不到一億的值則為整數,
而若有破億的值都顯示兩位小數並以億為單位。
修改 PitBull4_DogTagTexts\libs\LibDogTag-3.0\Categories\TextManip.lua,
原始內容:
[ccen_lua first_line=”28″]
if type(value) == “number” then
if value >= 10000000 or value <= -10000000 then
return (“%.1fm”):format(value / 1000000)
elseif value >= 1000000 or value <= -1000000 then
return (“%.2fm”):format(value / 1000000)
elseif value >= 100000 or value <= -100000 then
return (“%.0fk”):format(value / 1000)
elseif value >= 10000 or value <= -10000 then
return (“%.1fk”):format(value / 1000)
else
return math.floor(value+0.5)..”
end
else
local a,b = value:match(“^(%d+)/(%d+)$”)
if a then
a, b = tonumber(a), tonumber(b)
if a >= 10000000 or a <= -10000000 then
a = (“%.1fm”):format(a / 1000000)
elseif a >= 1000000 or a <= -1000000 then
a = (“%.2fm”):format(a / 1000000)
elseif a >= 100000 or a <= -100000 then
a = (“%.0fk”):format(a / 1000)
elseif a >= 10000 or a <= -10000 then
a = (“%.1fk”):format(a / 1000)
end
if b >= 10000000 or b <= -10000000 then
b = (“%.1fm”):format(b / 1000000)
elseif b >= 1000000 or b <= -1000000 then
b = (“%.2fm”):format(b / 1000000)
elseif b >= 100000 or b <= -100000 then
b = (“%.0fk”):format(b / 1000)
elseif b >= 10000 or b <= -10000 then
b = (“%.1fk”):format(b / 1000)
end
[/ccen_lua]
改成:
[ccen_lua first_line=”28″]
if type(value) == “number” then
if value >= 100000000 or value <= -100000000 then
return (“%.2f億”):format(value / 100000000)
elseif value >= 1000000 or value <= -1000000 then
return (“%.0f萬”):format(value / 10000)
elseif value >= 100000 or value <= -100000 then
return (“%.1f萬”):format(value / 10000)
else
return math.floor(value+0.5)..”
end
else
local a,b = value:match(“^(%d+)/(%d+)$”)
if a then
a, b = tonumber(a), tonumber(b)
if a >= 100000000 or a <= -100000000 then
a = (“%.2f億”):format(a / 100000000)
elseif a >= 1000000 or a <= -1000000 then
a = (“%.0f萬”):format(a / 10000)
elseif a >= 100000 or a <= -100000 then
a = (“%.1f萬”):format(a / 10000)
end
if b >= 100000000 or b <= -100000000 then
b = (“%.2f億”):format(b / 100000000)
elseif b >= 1000000 or b <= -1000000 then
b = (“%.0f萬”):format(b / 10000)
elseif b >= 100000 or b <= -100000 then
b = (“%.1f萬”):format(b / 10000)
end
[/ccen_lua]

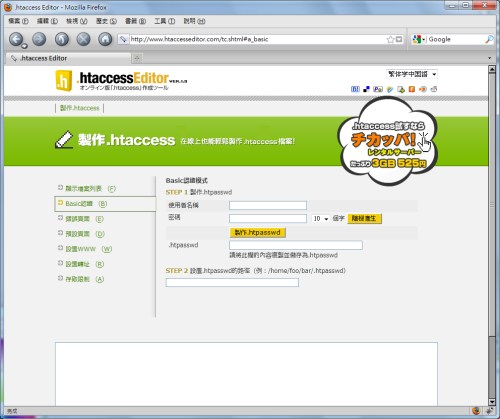
http://www.htaccesseditor.com/tc.shtml

無意間發現到的,
看起來應該是日本人寫的網頁,
不過有繁體中文介面,
可以直接利用網頁介面來產生你要的 .htaccess,
連 .htpasswd 密碼都能夠產生。
如果一時忘了怎麼寫可以利用這個好用的工具,
不過基本功還是要會啦,
不能太依懶這個產生器。
從去年得知著名Star Trek系列將推出線上遊戲的就一直在注意
不過直到最近開始重新使用Steam才得知到Star Trek Online有推出免費試玩
而且重點是 – 無時間限制!
也許辛運地拿到序號
當然人家製作公司也不是佛心來著
功能上是有所限制
不過已經能讓我玩得盡興了
也許只看Star Trek這幾個字也許有人還不搞懂是什麼東西
但提到銀河飛龍、光頭畢凱艦長大概有人會有印象了吧
幾年前在某頻道也有推出續作影集重返地球(中間還隔一部深太空九號)
去年第十一部電影星際爭霸戰也是浩浩蕩蕩地上映
只是個人很吐嘈星際爭霸戰這個譯名…而銀河飛龍這算是當年美國影集風行時的遺毒吧
(百戰天龍呀、天龍特攻隊、虎膽妙算等一堆龍、虎的譯名)
個人比較偏好星艦奇航這個名字
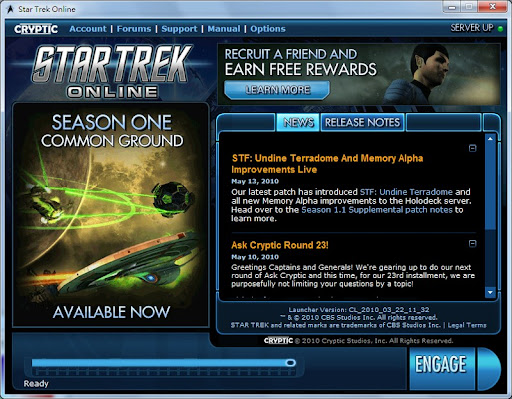
從Steam下載並安裝之後(10GB = =)
點選ENGAGE(劇中進曲速前一定會說的)就可以開始玩囉

Read More
最近開始玩jQuery這小巧強大的JavaScript函式庫,
首先試著利用jQuery來實作連結更新部份頁面的效果。
例如這是導覽列的部份:
[ccel lang=”html”]
[/ccel]
而現在有一個id為content的div,
當擊點導覽列時所連結的到網頁會顯示在該div中,
在下面就可以寫上jQuery來達到效果,
只是一開始我是用比較笨的寫法:
[cce_javascript]
<script type=”text/javascript”>
$(“li#a”).click(function(){
$(“div#content”).load(“a.html”);
});
$(“li#b”).click(function(){
$(“div#content”).load(“b.html”);
});
</script>
[/cce_javascript]
以第一個連結為例子,
先利用當滑鼠擊點id為a的li後,
使用當中所寫的函式,
讀取a.html這個網頁顯示到id為content的div之中。
但這種寫法的缺點是導覽列每新增一個,
下面就要再多寫一條,
如果覽導列很長下面也會寫得一大串。
後來有問到其實可以利用onclick加到連結之中,
如下:
[cce_html width=”500″]
<a href=”#” onclick=”$(‘#content’).load(‘a.html’);”>A</a>
[/cce_html]
如此程式碼就簡潔多了。
最近在寫網頁時遇到一些CSS樣式在IE與非IE瀏覽器顯示差異的狀況,
例如我希望某個div有最小高度320px的限制,
雖然可以在CSS加入:
[cc_css]min-height: 320px;[/cc_css]
但問題是IE6並不認識min-height,
而height若是給定值,
當div的內容超過給定的高度IE6會自己延伸,
非IE6的瀏覽器則是照給定的值。
後來找了一下相關文章發現可以利用!important這個語法,
這個語法是用來提高樣式的優先權,
例如我在CSS中寫下:
[cc_css]height: 200px !important;
height: 240px;[/cc_css]
那麼實際套用的高度是200px而不是240px,
而IE6是看不懂!important,
如此一來可以利用這個語法來分隔IE6與非IE6瀏覽器所套用的樣式。
假設我希望某個div高度最小為120px且會隨著內容長度自動延伸,
而不管IE6還是IE8、Firefox等瀏覽器都能達到同樣的效果,
就可以這麼寫:
[cc_css]height: auto !important;
height: 120px;
min-height: 120px;[/cc_css]
對IE6來說它只看懂height: 120px,
而對非IE6的瀏覽器來說,
兩個重覆定義的height只有auto會生效並且最小高度120px也能順利運作,
如此一來便可解決這種惱人的問題。
雖然沒拜讀過原作小說,
不過難得以UC背景推出的OVA真的是令人眼睛一亮,
極佳的作畫水準,
細節表現部份也令人讚賞,
像是人物在駕駛艙承受著G力、人物在操作感應砲前的神情等等十分生動。
而它的音樂個人尤其喜愛,
和畫面節奏實在是相搭配,
似乎每一個音符都隨畫面的一靜一動而舞動著,
尤其最後主角與父親訣別後啟動Unicorn到把剎帝利推出殖民地這一段個人是最喜歡的。

最令人印象深刻的莫過於開頭特裝傑鋼與剎帝利兩架MS的對戰,
很難得表現出即使是量產機也是仍有一拼的絕佳表現與氣勢,
雖然最後還是不敵剎帝利但也不得不為這架傑鋼的駕駛員致上最大的敬意,
反倒是後面數架新銳的Ζ量產機-ReZEL的表現反而不怎麼亮眼,
看了先前傑鋼的表現再看後面同樣被爆機的ReZEL總覺得十分不過癮。

劇情上是圍繞著「拉普拉斯之盒」為中心,
這神奇的東西會帶什麼重大的影響相信應該是劇情的重點,
主角機Unicorn和似乎它也有一定程度的關聯。
而在時間線上的前作逆襲的夏亞中活躍的隆德貝爾艦隊,
在這部作品的表現感覺真的是有點黑暗…
於殖民地中毫無顧忌地大打出手,
還有兩架ReZEL玩弄著一架吉拉.祖魯,
在這部作品裡這支艦隊會扮演著什麼樣的角色呢?
而最令人好奇的是我們的萬年艦長-布萊特.諾亞似乎也會在這部作品中登場,
不知為請到哪一位聲優來擔綱這個角色。
不過話說劇中的米妮瓦真的是成長不少,
在Ζ鋼彈中的米妮瓦感覺凡事都需要哈曼來打理,
像是一個不知世事的公主一般,
在Unicorn裡蛻變成一位相當具有行動力的少女,
與卡帝亞斯會面時也展現出不凡的氣息,
比起主角巴納吉,
個人反而期待米妮瓦在後面故事的表現。

因為這陣子在寫PHP的緣故也順便玩了一些編輯器,
雖然已經對於Dreamwaver那種WYSIWYG的環境不再嚮往,
不過一些像是關鍵字提示、標籤自動完成、基本除錯等等功能還是覺得很實用,
也能夠加快編寫效率,
最近找到了一個不錯的免費軟體 – Aptana

Aptana是以著名的Eclipse開發整合環境為基礎,
因此除了獨立執行版本外也有提供給Eclipse用的Aptana Plugin,
本身即支援HTML、CSS和Javascript等環境,
而且能夠透過Plugin使Aptana支援PHP。
簡述一下做法和設定:
(1) 到 Help → Install Aptana Features
(2) 在 Featured Plugins選擇 PHP Development Tools (PDT) 和 PHP Debugger Binaries (PDT)
(3) 接來會有版本選擇,我是選用較新的2.1.2版
(4) 最後License Text點選同意就會開始進行安裝動作。
Read More